إضافة أداة الة حاسبة لمدونة بلوجر
يا اهلاً بيكم متابعينا من شتى انحاء الدول العربية بتمنى تكونوا باحسن حال النهاردة جيت ومعايا إضافة مهمة بدرجة كبيرة لمدونات بلوجر وبالأخص المدونات اللى بتشتغل فى مجال الرياضيات لان الإضافة هى عبارة عن الة حاسبة ولكن ده ميمنعش انها مفيدة لكل المدونات حتى اللى مش متخصصة فى مجال الرياضيات و ده لانها تتيح فرصة اكبر للزائر انه يظل فترة طويلة فمثلا لو كنت متجر والزائر قد يحتاج لحساب سعر منتجك انك كنت تبيعه بعملة مختلفة عن عملته و ببساطة مش هيخرج برا الموقع لانه هيقدر بسهولة يحسب كل الل هو عايزه من غير كلام كتير خلينا نبدأ بشرح الإضافة
شرح التركيب
- إبحث عن الوسم
]]></b:skin> ثم اضف الكود التالى فوقه
/*====================================== Calculator MustarNet ======================================*/
#calculator table{margin:auto;background-color:#2196f3;width:295px;height:325px;text-align:center;border-radius:4px}#calculator{left:58%;top:10%}#calculator input{outline:0;position:relative;left:5px;top:5px;border:0;color:#495069;background-color:#fff;border-radius:4px;width:60px;height:50px;float:left;margin:5px;font-size:20px;box-shadow:0 4px rgba(0,0,0,0.2)}
#calculator input:hover{border:0 solid #000;color:#FFFFFF;background-color:#D35400;border-radius:4px;width:60px;height:50px;float:left;margin:5px;font-size:20px;transition:all 0.3s ease-out;box-shadow:0 0 6px rgba(0,0,0,0.27)}
#calculator input:active{top:4px;border:0 solid #000;color:#495069;background-color:#8F5FD4;border-radius:4px;width:60px;height:50px;float:left;margin:5px;font-size:20px;box-shadow:none}
#calculator #answer{width:270px;font-size:26px;text-align:center;background-color:#F1FAEB;float:left}
#calculator #answer:hover{width:270px;font-size:26px;text-align:center;background-color:#F1FAEB;box-shadow:0 4px rgba(0,0,0,0.2)}
#calculator #answer:active{top:5px;width:270px;font-size:26px;text-align:center;background-color:#F1FAEB;box-shadow:0 4px rgba(0,0,0,0.2)}
#calculator .operator{background-color:#98ec83;position:relative}
#calculator .operator:active{top:4px;box-shadow:none}
#calculator #clear{float:left;position:relative;display:block;background-color:#ff9fa8;margin-bottom:15px}
#calculator #clear:hover{float:left;display:block;background-color:#D35400;margin-bottom:15px}
#calculator #clear:active{float:left;top:4px;display:block;background-color:#F297A0;margin-bottom:15px;box-shadow:none}
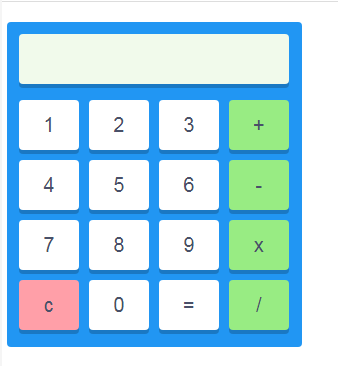
بعض التخصيصات الهامة فى الوان الحاسبة
- اللون #2196f3 هو لون خلفية الألة الحاسبة يمكنك تغييره حسبما تشاء
- اللون #D35400 هو لون الهوفر او لون الزر عند تمرير مؤشر الفارة
- اللون #8F5FD4 هو لون الزر بعد الضغط عليه وتركه ما يعرف بال fade in
- اللون #98ec83 هو لون ازرار الجمع و الطرح والضرب والقسمة
اخيراً : نضيف الكود التالى فى اداة html/JavaScript
<div id='calculator'><form name="calc"><table><tbody><tr><td><input type="text" name="input" size="16" id="answer" /><br /></td></tr><tr><td><input type="button" name="one" value=" 1 " onclick="calc.input.value += '1'" /><input type="button" name="two" value=" 2 " onclick="calc.input.value += '2'" /><input type="button" name="three" value=" 3 " onclick="calc.input.value += '3'" /><input type="button" class="operator" name="plus" value=" + " onclick="calc.input.value += '+ '" /><br /><input type="button" name="four" value=" 4 " onclick="calc.input.value += '4'" /><input type="button" name="five" value=" 5 " onclick="calc.input.value += '5'" /><input type="button" name="six" value=" 6 " onclick="calc.input.value += '6'" /><input type="button" class="operator" name="minus" value=" - " onclick="calc.input.value += '- '" /><br /><input type="button" name="seven" value=" 7 " onclick="calc.input.value += '7'" /><input type="button" name="eight" value=" 8 " onclick="calc.input.value += '8'" /><input type="button" name="nine" value=" 9 " onclick="calc.input.value += '9'" /><input type="button" class="operator" name="times" value=" x " onclick="calc.input.value += '* '" /><br /><input type="button" id="clear" name="clear" value=" c " onclick="calc.input.value = ''" /><input type="button" name="zero" value=" 0 " onclick="calc.input.value += '0'" /><input type="button" name="doit" value=" = " onclick="calc.input.value = eval(calc.input.value)" /><input type="button" class="operator" name="div" value=" / " onclick="calc.input.value += '/ '" /><br />
</td></tr></tbody></table></form>
</div>